一些文章内容会不可避免的有一些图例, 受 技术文章配图指南 启发, 我在这里预先定义一些绘图的参数, 这样可以更好地使所有文章中的配图风格保持一致.
背景和尺寸
配图的最大宽度应为 1200 像素, 高度则取决于图片的内容, 因此高度上没有限制.
图片的背景颜色为 #EEEEEE, 由于当前博客使用了白色作为背景, 因此最好有一些不同的颜色来区分出配图的边界. 经测试, 这个颜色在黑色背景下效果也还不错.
内容
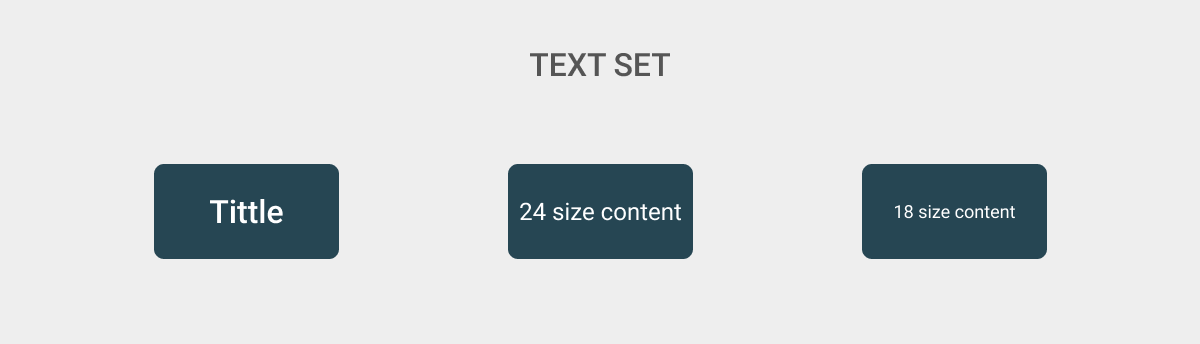
文字
文章中的配图会尽可能地符合下方定义的字体限制, 但是视具体情况可能会略微地超出.
- 标题的大小是32像素。
- 内容的大小是18-24像素。
- 标题为大写加粗, 字体宽度为 500
- 内容为首字母大写, 字体宽度为 400
- 颜色为:
- 黑色:#555555
- 白色:#FFFFFF

文字颜色
- 黑色:#555555
- 白色:#FFFFFF
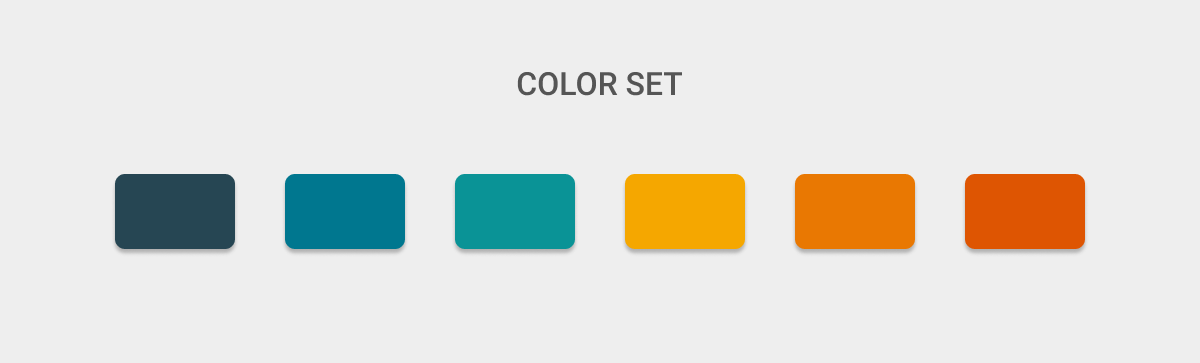
图形颜色
我使用了一组来自 Coolors 网站的颜色, 选用这组颜色的原因是看起来比较柔和并且所有颜色都可以很好地展示白色的字体.

阴影和圆角
配图中出现的矩形都应该是带有阴影的, 并且都有 10px 的圆角.
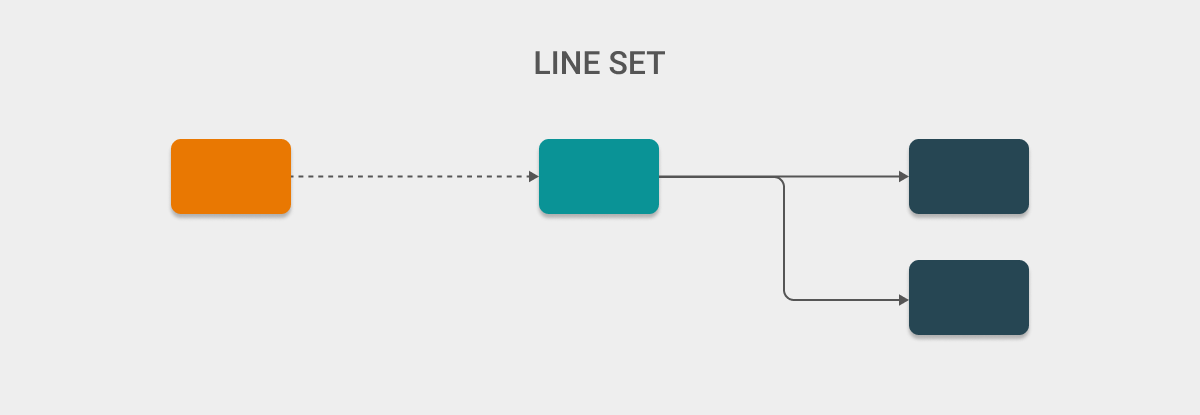
线条
限制
- 线条宽度为 2px
- 弯曲半径为 10px
- 如果是虚线, 点的长度为 5px, 间距为5px